Ruby on RailsでDevice Gemを使ってFacebook認証機能を実装するにあたり、Facebook側の設定が必要になりますので、その設定方法について説明します。
Facebook Developpers ページを開く
Facebookでログインした状態で、設定を行います。

「新しいアプリの作成」をクリック

新しいアプリIDを作成の設定

- 表示名を入力(分かりやすい名前を任意に設定)
- 連絡先メールアドレスを設定
- Facebookフォームポリシーに同意した上で
- 「アプリIDを作成してください」ボタンをクリック
セキュリティチェック

ロボットで無いことの確認
ベーシックを選択

設定 > ベーシック をクリック
プラットフォームを追加
セッティングページが表示される

画面下へスクロールして、

「プラットフォームを追加」ボタンをクリック
プラットフォームを選択

「ウェブサイト」をクリックする
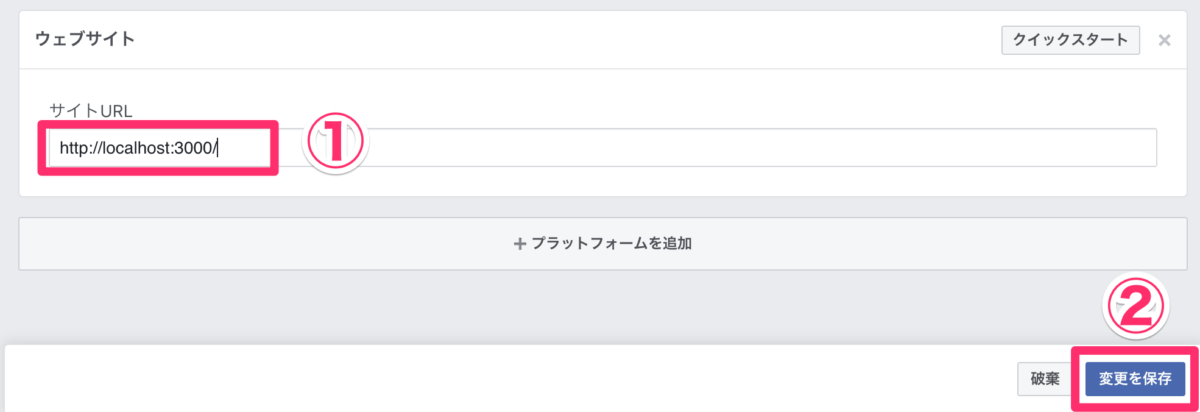
サイトURLを設定

“http://localhost:3000/”
を入力して、保存。
これで、Facebook側の設定は完了です!
動画で学ぶプログラミング入門

オンラインスクールProglus(プログラス)でプログラミングを学んで、創れる人になろう!
在宅学習応援!今なら複数の基礎コースが無料!!
今すぐ詳細を確認する