はじめに

プログラミング学習をしていると、バグの原因究明に四苦八苦すること、ありますよね。
サンプルコードの通りに記述しているのに、なぜか想定通りに動かない。
実行時にエラー文が出るタイプのバグならまだ確認しやすいですが、特にHTML等で想定と違う挙動をしている場合は何のエラー文も出てこず悩むことも多いですね。
そんな時は、サンプルコードと自分の書いたコードでどの部分が違っているのか、差分(diff)を確認してみましょう。
この記事では、Windows環境でのファイル差分確認方法を紹介します。
ファイルの差分(diff)とは?

2つのファイル間で異なる部分のことを差分といい、「違い」を意味する英単語「difference」から「diff」(読み:ディフ)とも呼びます。
特にプログラミングの業界ではファイル間の違いを見るために「これとこれのdiff取ってみて」などと指示されることも多いです。
冒頭で取り上げたバグの原因究明のケース以外にも、ソースコードの更新をした際に更新前後でどの部分が変わったのか把握する目的でも行われます。
WinMergeのインストール方法
Windows環境で使用できる差分確認ツールとしては、WinMergeがポピュラーです。無料で使用でき、UIも優れていて差分がとても見やすいことから大変人気があります。
インストーラをダウンロード
まず、WinMergeのサイトからインストーラをダウンロードします。
いくつかのインストーラが用意されていますが、一番上の「WinMerge-X.X.X-Setup.exe」を選ぶと良いでしょう。X.X.Xには最新バージョンの数字が入ります。
クリックすると実行するか保存するかを聞かれますが、念のため保存しておきましょう。
インストーラを実行
インストーラをダウンロードできたらダブルクリックします。
インストール場所やコンポーネントの選択がありますが、特にこだわりがなければ全てデフォルト通りのまま「次へ」をクリックしていき、最後の「インストール」を押せば完了です。
WinMergeの使用方法
ここからは、実際のバグ取り例に沿ってWinMergeの使用方法を見ていきましょう。
HTML+CSSでのケース例
ここでは、オンライン講座「Web開発入門完全攻略コース」のサポート記事を例として取り上げます。
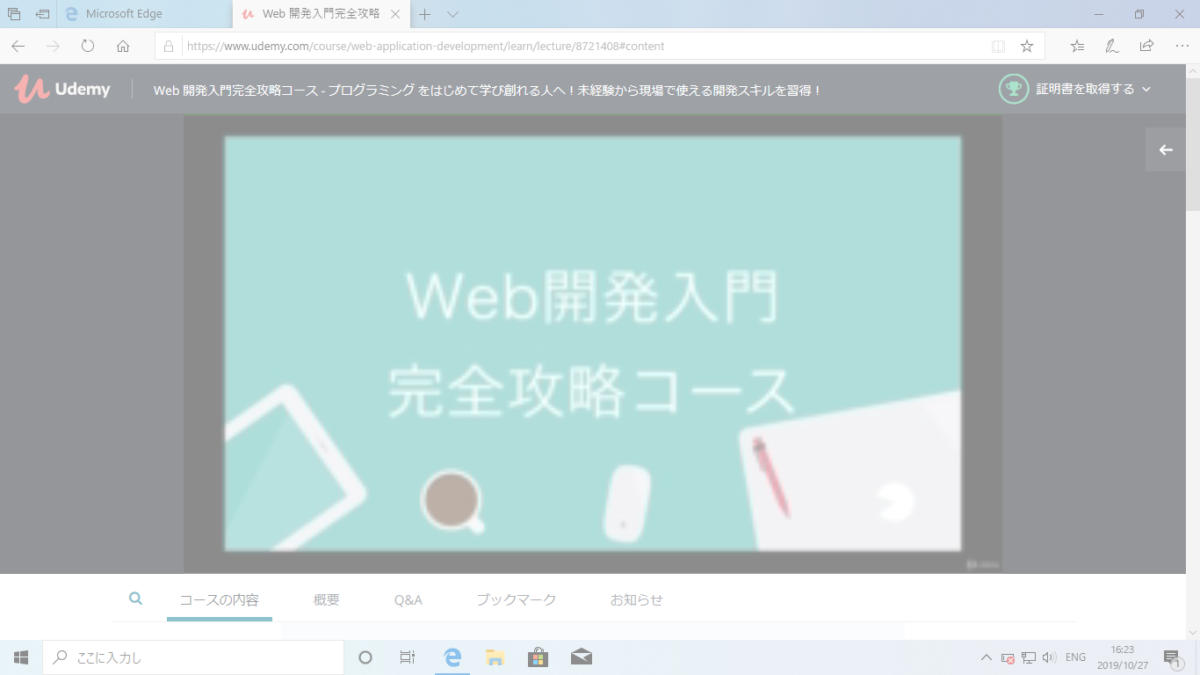
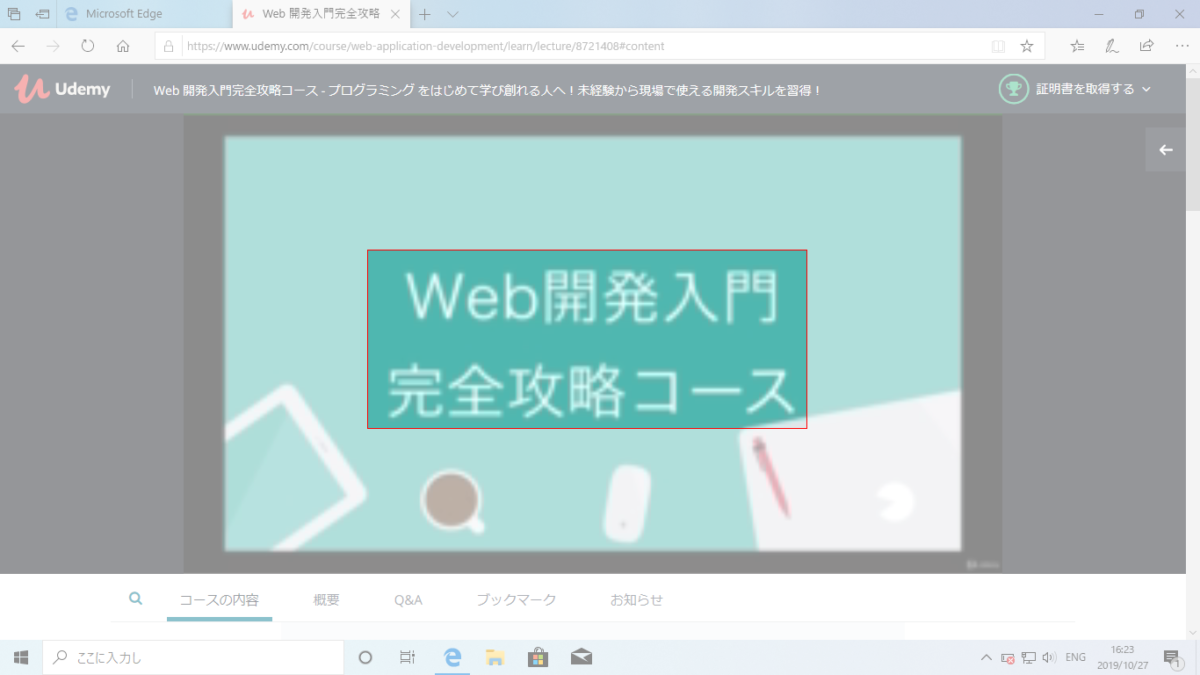
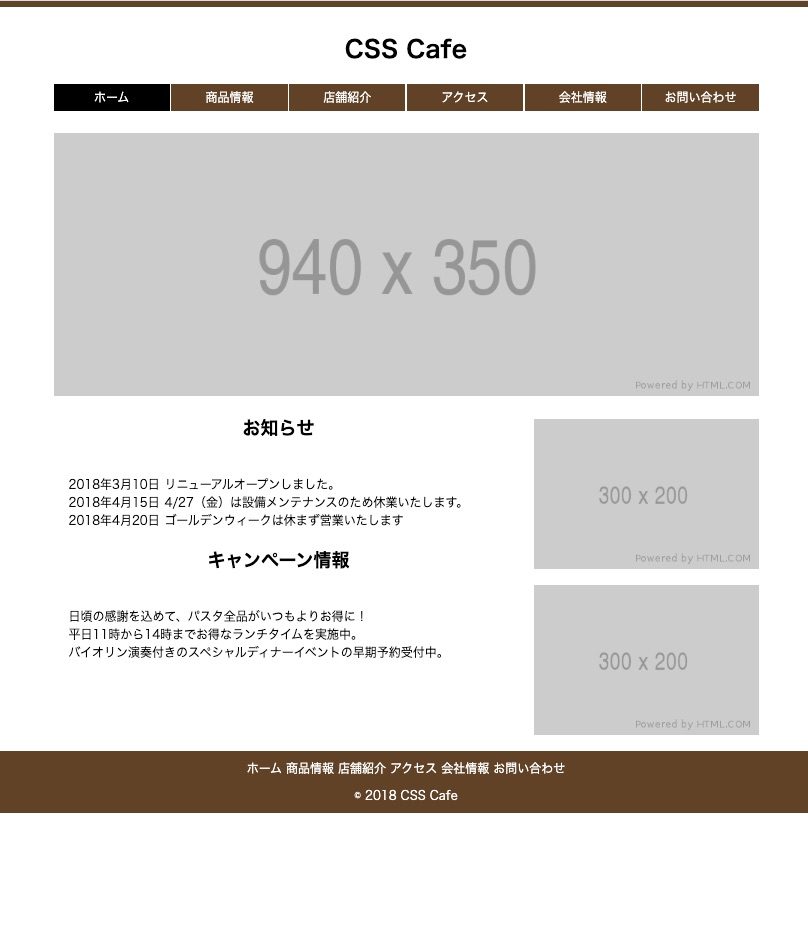
HTMLとCSSをサンプルコードの通りにコーディングすると、本来は下記のような実行結果となるはずです。

実行結果が想定と違う場合は差分を取ってみよう
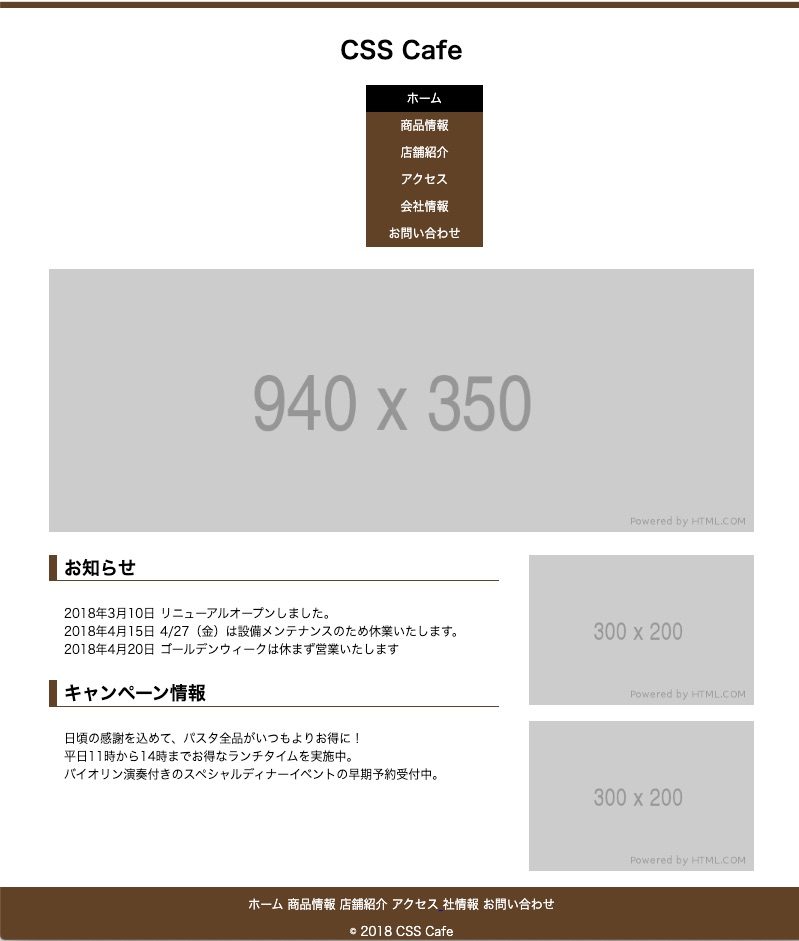
ところが、このようにナビゲーション部分が横に広がらず縦に並んでしまったとしましょう。

様々な原因が考えられますが、例えば該当箇所でのfloatがうまくできていない可能性が思い浮かびますね。
しかし、base.cssのソースコードを見てみてもそこはきちんとfloat: leftの指定ができているようです。
これならばnav要素は全て左から順に横並びになると想定されます。
header nav ul li {
float: left;
width: 155px;
margin-right: 2px;
text-align: center;
}
このように原因の予想が外れてしまうと、どこに間違いがあるのかソースコードを頭から一通り睨むことになり一苦労ですね。こんな時こそ差分ツールの出番です。
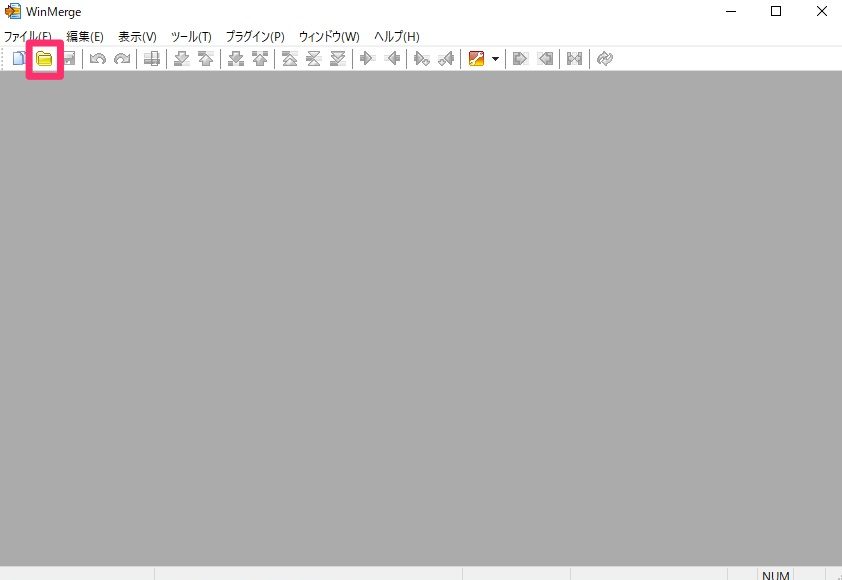
まずはHTMLファイルを比較してみましょう。WinMergeを起動し、フォルダのアイコンをクリックします。

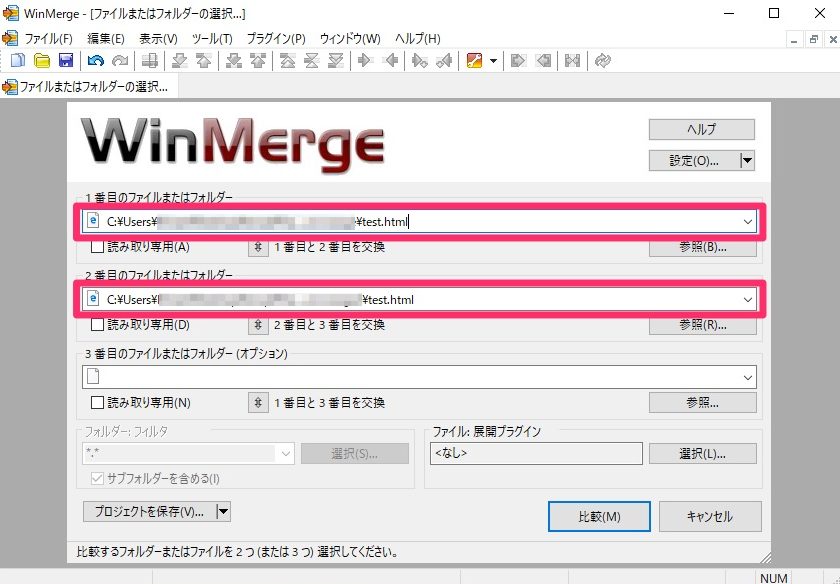
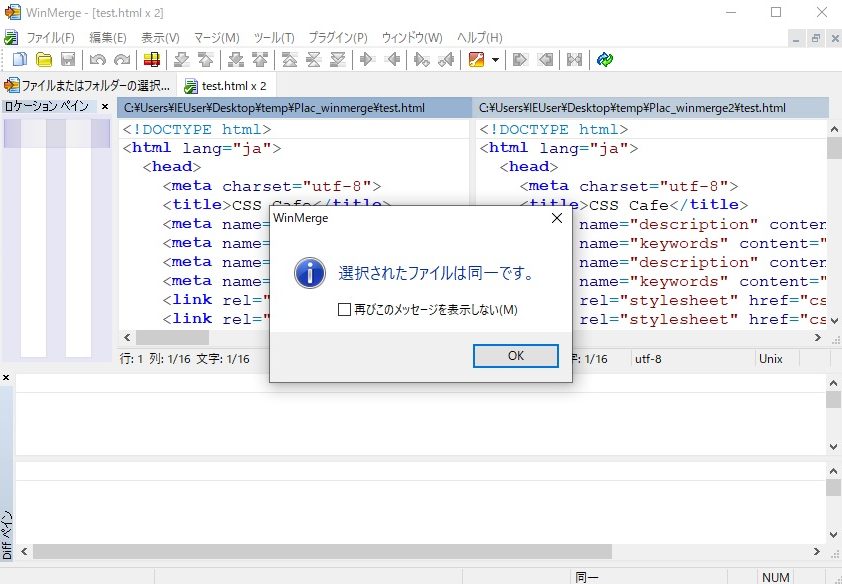
比較したいファイルを3つまで入力することが可能です。ここでは、まず比較したい2つのHTMLファイル(サンプルコード・自分のコード)を選択してください。

「検証」をクリックすると、2ファイル間で差分がない場合はこのような画面になります。どうやらHTMLファイルには問題ないようですね。

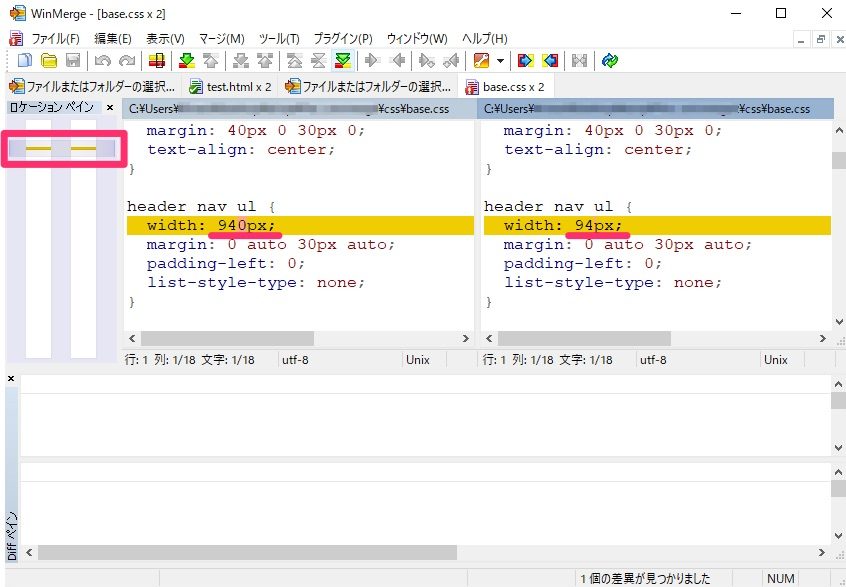
次にCSSファイルを比較してみましょう。先ほどと同様に比較したい2つのCSSファイルを指定し検証をクリックするとこのような画面となりました。

差分がある場合は、左側の「ロケーションペイン」の部分に差分の箇所がオレンジ色で提示されます。その部分までソースコードをスクロールすると、「header nav ul」要素でのwidth指定値に差分があることがわかりました。
サンプルコードは940pxなのに対し、今回書いたコードでは94pxになってしまっていますね。floatが効いていなかったのでなく、幅が足りなかったために縦並びになっていたようです。
このように、素早く簡単に問題の箇所を見つけることができました!
まとめ

Windows環境でファイルの差分を確認する方法を紹介しました。特にHTMLでは想定通りの実行結果にならなかった時、何が問題なのか見つけにくいことが多いです。
この方法を使えばどこが間違っているのかスムーズに確認することができますね。
バグ取り以外にも便利な使い道がたくさんあるので、ぜひ使ってみてください。
動画で学ぶプログラミング入門

オンラインスクールProglus(プログラス)でプログラミングを学んで、創れる人になろう!
在宅学習応援!今なら複数の基礎コースが無料!!
今すぐ詳細を確認する