はじめに

Webエンジニアへの転職、やることが多くて何から始めたらいいか悩んでしまいますよね。
ひとまずプログラミングの学習を始めたはいいものの「これだけでいいのだろうか」「あれもやっておくべき?」など、考え始めるときりがありません。
この記事では、Webエンジニアに最低限必要なスキルセットとして何を押さえるべきかについて、講師のおすすめを紹介します。
Webエンジニアリングの全体像

まずはWebエンジニアの仕事ではどういったことをするのか、ざっくりと見てみましょう。
Webサイト制作時の役割分担として、フロントエンドとサーバーサイド(バックエンドとも呼ばれます)があります。
フロントエンドはWebサイトがユーザからどう見えるかを司るユーザーインターフェイス部分の実装です。
サーバーサイドはその名の通り、Webサイトが動くサーバー上で必要な機能の実装部分となっています。
また、どちらの場合も、基本的な開発ツールを使いこなせるようにしておくことも重要です。
Webエンジニアへの転職後はこのいずれかもしくは両方を担当することになります。
全体の動きを把握するためにも、まずは次項以降のスキルセットを一通り身に付けて簡単なWebサイトを開発してみるのがおすすめです。
フロントエンド

最初に、フロントエンド開発に必要なスキルセットを紹介します。ブラウザ上で簡単に挙動が確認できるので、まずはフロントエンドから入ると理解が進みやすいです。
HTML + CSS
文章や画像など、Webページの見た目を記述するための言語がHTML、そのレイアウトを制御するのがCSSです。
Webエンジニアリングにおいて一番基礎の部分であり、初心者の方でも学校の授業等で触れたことがあるかもしれません。
JavaScript
Webサイトには、ユーザがただ読んだり見たりするための静的なコンテンツだけではなく、アンケートやファイルアップロードなどユーザが操作するコンテンツもありますね。
このようなコンテンツではユーザの操作に応じた動的な処理が必要で、これを記述するための言語がJavaScriptです。
実に世界の95%以上のWebサイトでJavaScriptが使用されており、初めて学ぶのに適しています。
Bootstrap
HTML、CSS、JavaScriptはいずれもプログラミング言語ですが、自分でデザインも実装も行うとなると手間がかかります。
Bootstrapは、表示先のウィンドウサイズに合わせてレイアウトを動的に変化させるレスポンシブデザインなど、定番のレイアウトを簡単に実装するためのCSSフレームワークです。
これを覚えればデザイン性の高いサイトをサクサクと作れるようになります。
サーバーサイド

フロントエンドを一通り理解したら、サーバーサイドの技術を身に付けましょう。サーバー環境を構築し、実際に動かしながら学んでいくのが良いでしょう。
SQL
一定以上の規模であれば、データベースを使わないWebサイトはほとんどないと言っても過言ではありません。例えばECサイトならば顧客情報や商品情報を管理するのに必要です。
SQLはデータベースを操作するためのプログラミング言語で、こちらも習得することを推奨します。
後述するスクリプト言語のフレームワーク等ではActiveRecordという仕組みが導入されており、オブジェクト(アプリケーション内の実体)とデータベースをスムーズに繋ぐORM(Object-Relational Mapping)が可能です。
この機能を用いればSQLを意識することなくデータベースを扱うことはできますが、不具合が発生した際のデバッグやパフォーマンスを上げるためのチューニングはSQLを知らなければ難しいでしょう。
Ruby
サーバー側の処理を記述するためのスクリプト言語にはPerl、PHP、Python、Java等様々なものがありますが、中でもおすすめしたいのがRubyです。
日本人のまつもとゆきひろ氏が開発された言語ということもあり、日本語のドキュメントが充実していて人気が高く、後述する通り便利なフレームワークもあるため初心者の学習に適しているといえます。
Ruby on Rails
Rubyでの開発を簡素化するために、よく使われる機能等をまとめて使いやすくしたフレームワークがRuby on Railsです。
これを使うとコード量が少なく開発スピードが上がるため、実際の開発現場では必ずといっていいほど導入されています。
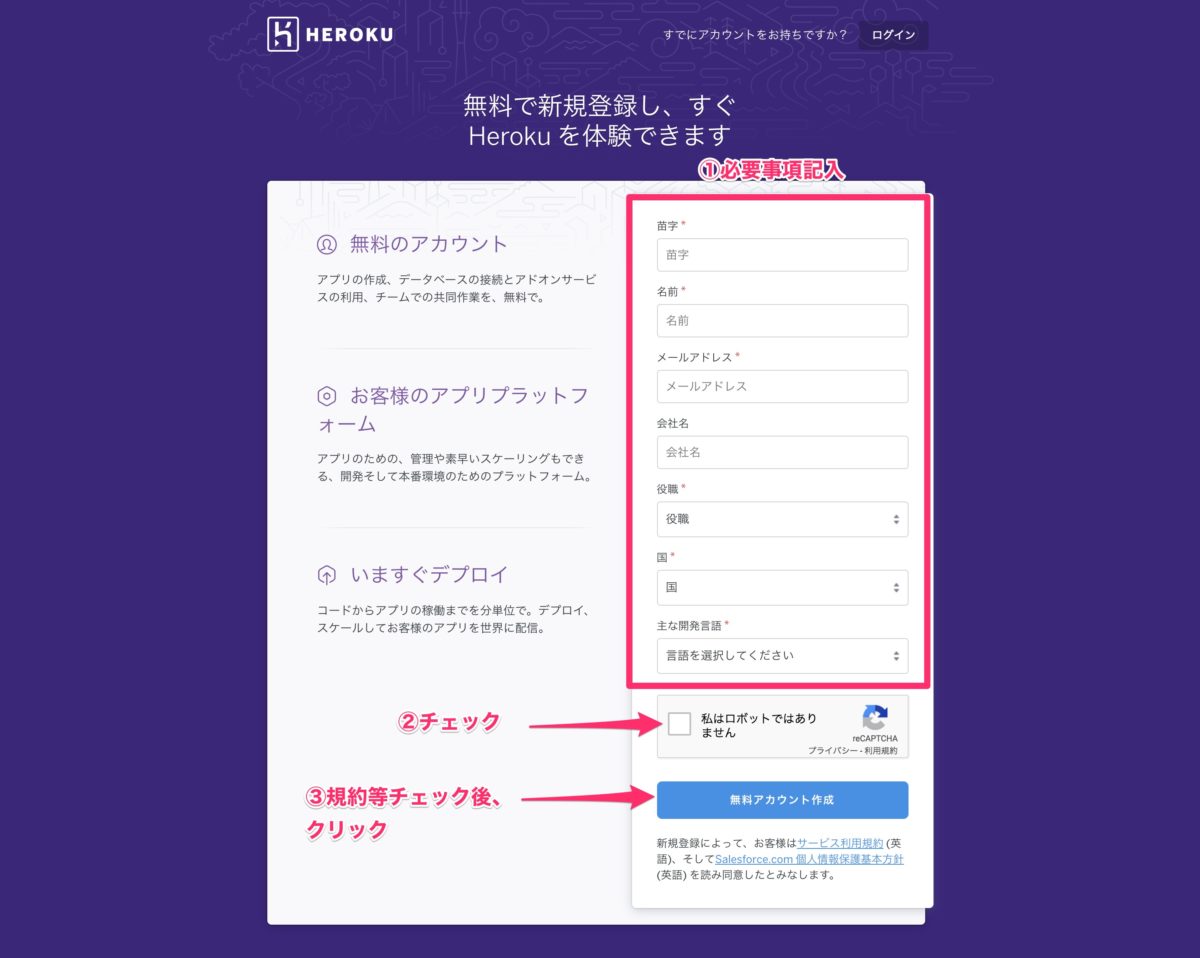
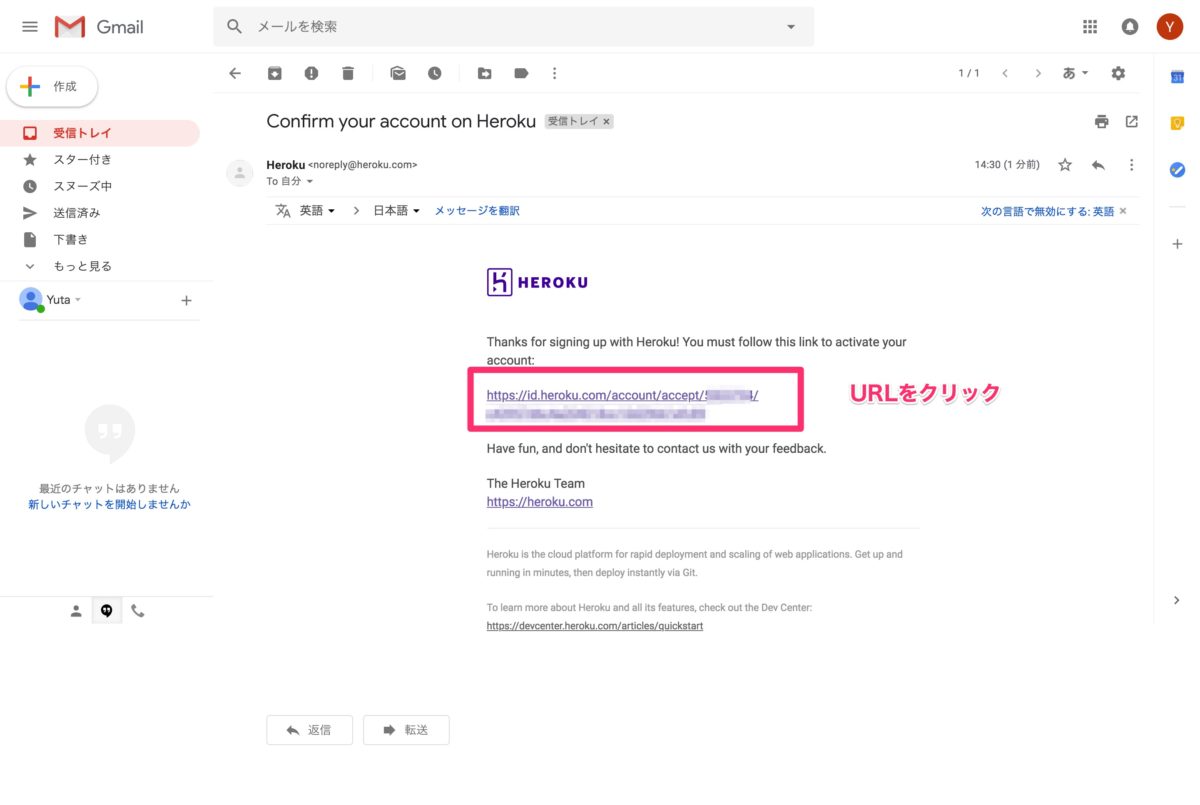
サーバー構築技術(1)heroku
サーバーの構築や運用についても学ぶ必要があります。サーバー用の機器を購入して自宅で構築する方法もありますが、手軽に始められるPaaS(Platform as a Service)を活用するのが良いでしょう。
herokuではハードウェアの準備やOSのインストール等を行わず、アプリケーションのデプロイに集中できるので習得スピードを早められます。
サーバー構築技術(2)AWS
もう一つのおすすめはAmazon社が提供するAWSです。導入している企業が多いため、習得しておくと良いでしょう。
認定試験もあるので、転職活動を有利に進めるために取得を目指すのも良いかもしれません。
開発基本ツール

開発に欠かせない基本ツールの使い方も習得する必要があります。Webエンジニアに限らず全てのエンジニアに必須のスキルです。
Git/GitHub
Gitはソースコードのバージョン管理システムです。
開発を進めていくとコード量が膨大になり複雑になってきますよね。
後から不具合が起きた場合の対応のため、どのバージョン以降から発生したのかを確認・修正したり、別の機能を派生的に追加したりする目的でソースコードを管理する必要があります。
ローカル環境で使用するバージョン管理システムとしては、SubversionやCVSといったものも有名ですが、より便利なGitが現在の主流です。
また、Gitのクラウド版であるGitHubは数千万人規模のユーザが利用しており、ソースコードの公開やそれを通した交流の場となっています。
Linux
サーバー環境はLinux上に構築されることが多いため、基本的なLinux操作方法について学ぶ必要があります。
まずは重要なコマンドを覚えることから始めると良いでしょう。
まとめ

Webエンジニアになるために必要なスキルセットについてご紹介しました。初心者の方におすすめの講座情報も掲載していますので、ぜひチェックしてみてください。
学習方針確認のお助けになれば幸いです。
動画で学ぶプログラミング入門

オンラインスクールProglus(プログラス)でプログラミングを学んで、創れる人になろう!
在宅学習応援!今なら複数の基礎コースが無料!!
今すぐ詳細を確認する