はじめに

エンジニアを目指すようになるきっかけは人それぞれです。
中には、もともとゲームが大好きでゲーム開発のできるエンジニアになりたいと考えている方もいらっしゃるかもしれません。
ゲームの開発にはUnityというものが必要と聞いたけど、何のことだろう?Unityを使えるエンジニアになるには何をすればいいの?
この記事ではそんな疑問について解説します。
未経験の場合でもゲームを好きな気持ちがあれば比較的習得しやすいスキルなので、興味を持つきっかけになれば幸いです。
動画で学習する
ぜひチャンネル登録お願いします!
Unityとは

Unityは統合開発環境を内蔵したゲームエンジンのことです。ゲームを作るための開発ツールと、作ったゲームを実際に動かすための仕組みがセットになったソフトウェアと考えてください。
マルチプラットフォームなので、スマートフォン向け・パソコン・ゲーム機など様々な環境上で動くゲームを開発することができます。
また、実行環境だけでなく開発環境もマルチプラットフォーム対応しており、Windows・macOS・Linuxの全てで開発可能です。
これがUnityの最大の利点であり、ここまで普及した理由といっても過言ではありません。
Unity以前ならば、あるゲーム機向けの開発用に特別な環境を用意し、苦労して開発を進めやっと完成しても次は別の機種向けに別の環境セットアップから…と気の遠くなる作業でした。
Unityならば同じ環境で開発できるだけでなく、別のハードウェア向けにコードも再利用できるのでそんな悩みとも無縁ですね。
Unityでできること

「ゲームエンジン」と呼ばれていることからも明らかなように、用途の大部分はゲーム開発です。
iOS・Android向けのスマートフォンゲームや、PlayStation・Nintendo Switch等のゲーム機向けのゲームを開発することができます。
また、AmazonのKindleアプリ用のゲームも開発可能です。まさに何でもできてしまいますね。
任天堂は個人の開発者向けにもゲーム配信プラットフォームを解放しているので、個人のレベルでどんなゲームが作れるのか見てみるのも参考になるでしょう。
Unityエンジニアになるには

Unityエンジニアになるには、まずはスキルを身に付けて、自分の作品を作ってみるのが一番の近道です。
公式マニュアルには、セットアップ方法から仕様まで豊富な情報が掲載されています。従来英語のみ対応でしたが、徐々に日本語で閲覧できるページも増えてきました。
Unityには様々なバージョンがあり、仕様もマニュアルも異なります。マニュアルの対応バージョンはサイト内で変更できるようになっているので、もし使用したいバージョンが決まっている場合は忘れずに選択しましょう。
※最新バージョンは日本語訳に未対応の場合もあります。翻訳版が公開されるのを待つか、英語版を参照しましょう。
環境のセットアップ

必要な環境条件はマニュアルを参照しましょう。Unityバージョンごとに確認が必要ですが、概ね下記以上のスペックのパソコンを準備すれば開発を始められます。
macOSの場合
- OSバージョン:High Sierra 10.13以上
- CPU:X64アーキテクチャ(SSE3命令セット対応)
- GPU:Metal対応
Windowsの場合
- OSバージョン:Windows7以上(64bitのみ)
- CPU:X64アーキテクチャ(SSE3命令セット対応)
- GPU:DX10/DX11/DX12対応
必要な言語スキル
実はUnityではプログラミング言語なしでもある程度開発できます。
例えば、オブジェクトやキャラクターを動かしたい場合は、画面上で直感的に操作して動きをつけることが可能です。
より細かい動きや複雑な操作をする際にはプログラミング言語を使ったコーディングが必要になります。
UnityはC#とJavaScriptに対応しており、現場で使用されることが多いのはC#です。
Unity上で使用するJavaScriptについては、Unity独自拡張があるためそれを覚える必要がありますが、覚えてしまえばかなりクイックに実装できます。
学習コンテンツ

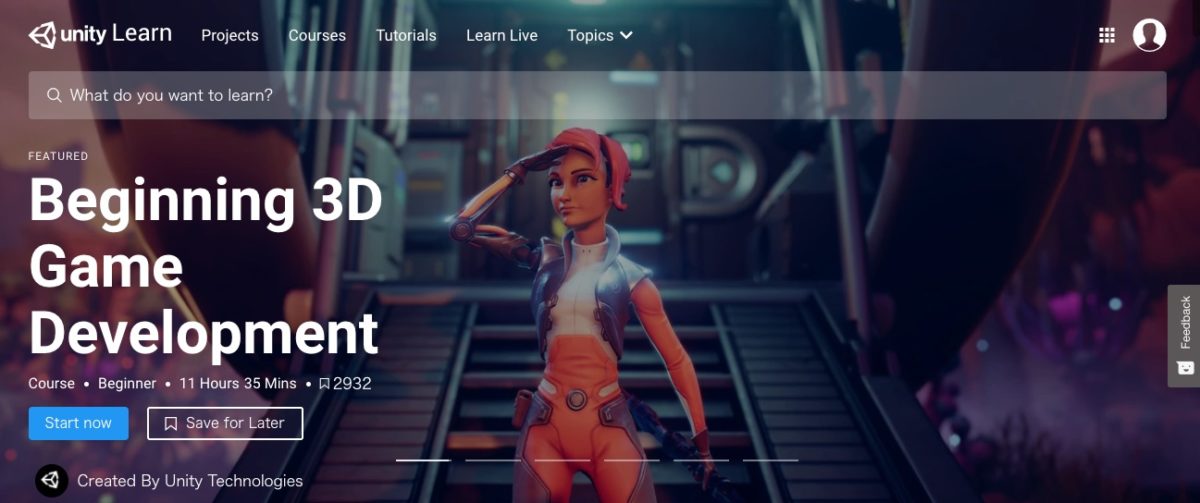
Unityでは公式に Unity Learn という学習プラットフォームを運営しており、サインアップすることで有料・無料の学習コンテンツにアクセス可能です。
プレミアムプランに加入すると全てのコンテンツが受講できるほか、わからないことがあったときにサポートを受けられます。
コンテンツはレベルに合わせて初級・中級・上級の仕分けがされており、学習時間も数分から数十時間に渡るものまで様々です。
自分の習熟度や割ける時間に合わせて選べるのが便利ですね。
まとめ

Unityエンジニアになるために必要なスキルの身につけ方を紹介しました。
最初はコーディングに打ち込むよりもどんどんUnityを触って楽しく動かし方を覚えていくのがおすすめです。
まずはご紹介したUnity Learnでお気に入りのチュートリアルを見つけて実践してみてはいかがでしょうか。
動画で学ぶプログラミング入門

オンラインスクールProglus(プログラス)でプログラミングを学んで、創れる人になろう!
在宅学習応援!今なら複数の基礎コースが無料!!
今すぐ詳細を確認する