CSSとはなにかと、CSSの基本的なことについて、プログラミング初心者に向けて説明します。
この記事は、オンラインプログラミング学習講座「Webエンジニア入門総合コース」サポート記事です。
CSSとは
CSS(シーエスエス)とはCascading Style Sheetsの略です。
文字の色やサイズ、レイアウトなどを指定できます。
HTMLで書かれた構造化された文章のスタイルを指定するための言語です。
HTMLとCSSの役割分担
HTMLは文章構造、CSSは見た目 と役割分担をして、実装を行なっていきます。
CSSの歴史
CSSの歴史はこのようになっています。
- 1996年 CSS1
- 1998年 CSS2
- 2007年頃〜 CSSが普及し出す
- 2011年 CSS2.1
- 2011年 CSS3 (現在はほぼCSS3が利用されている)
1996年から存在するのですが、CSSが普及し出したのは、2007頃からになります。
理由は、当時シェアが高かったブラウザのInternet Expoloerですが、CSSに対応したのは2007年にでたInternet Expoloer7からです。
CSS普及以前のレイアウト方法
余談ですが、CSSが普及するまでは、HTMLのtableタグを駆使してレイアウトを行なっていました。
しかしながら、現在は、HTMLは文章構造、CSSは見た目と分けるのが常識になっていて、
HTMLの昨日を使ってレイアウトを行うのは、原則としては、やってはいけないこととされているので覚えておいておきましょう。
レイアウトにHTMLのtableを使うデメリット
複雑なレイアウトだと実装困難
メンテナンスしにくい
SEO(検索エンジンへの最適化)に弱い
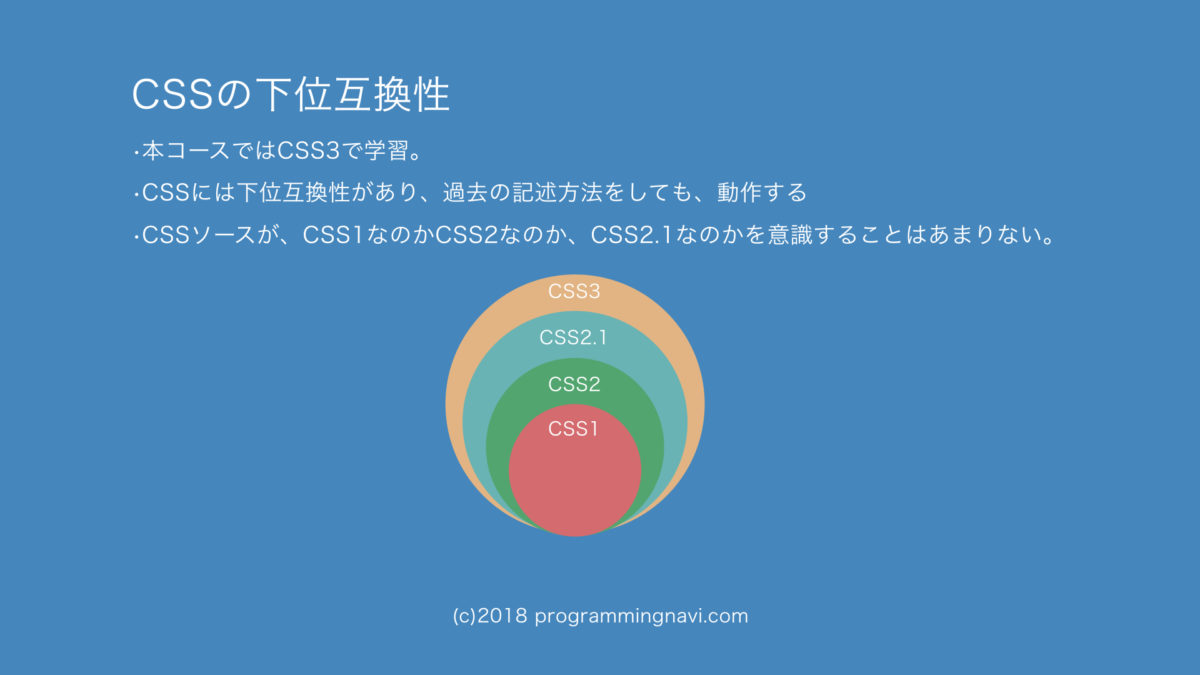
CSSの下位互換性について
この記事では、CSS3について説明します。
ただし、CSSソースが、CSS1なのかCSS2なのか、CSS2.1なのかを意識することはあまりない。
CSSには下位互換性があり、過去の記述方法をしても、動作する.
言い換えると、バージョンが上がるにつれて、機能が追加されてきている。

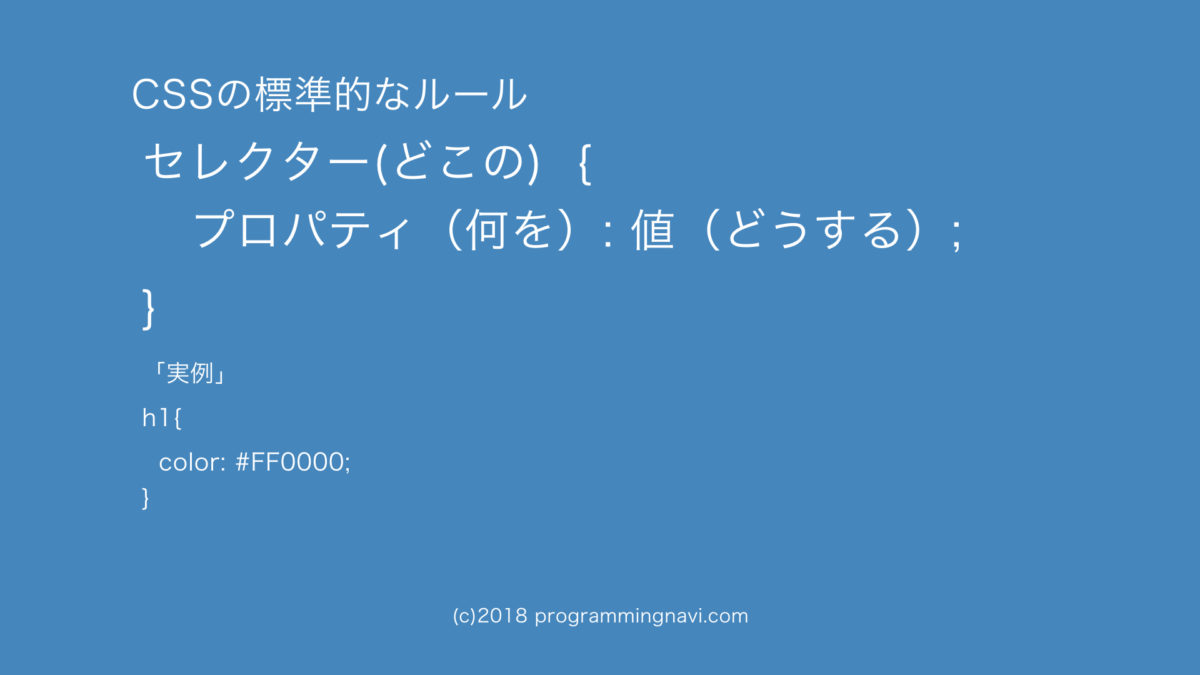
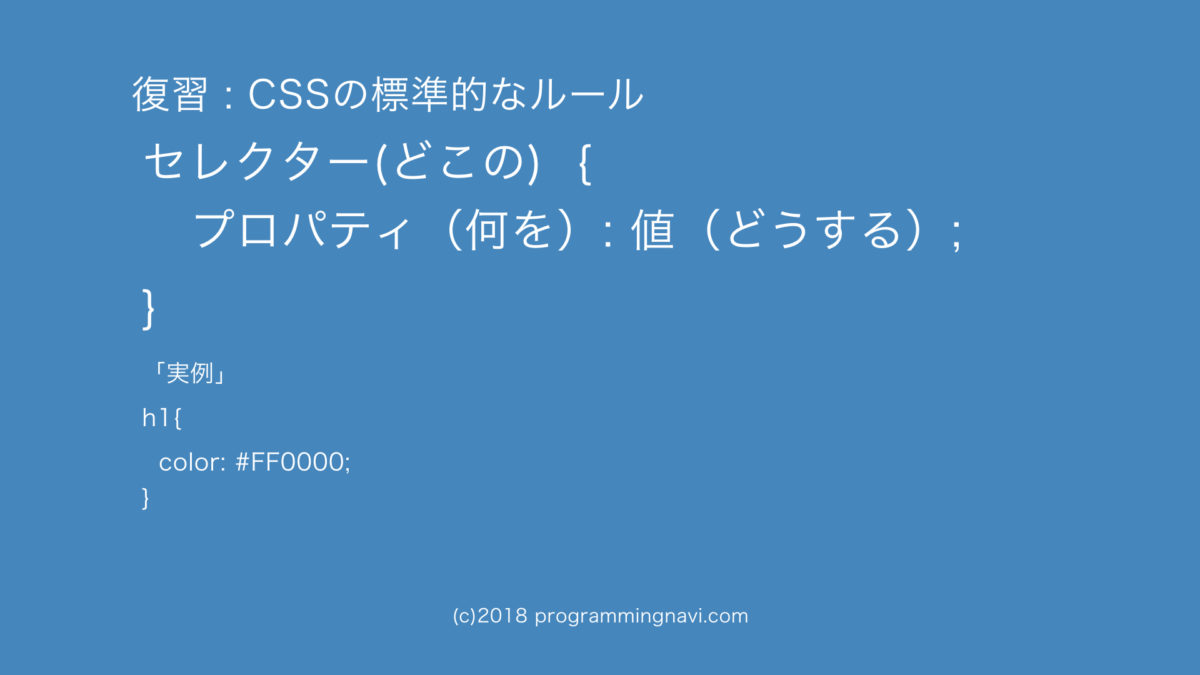
CSSの標準的なルール
CSSの標準的なルールを学習します。

この、セレクター、プロパティ、値、
どこの、何を、どうする、が
基本のルールとな流ので、覚えておきましょう。
はじめてのCSS
はじめてのCSSを書いてみましょう。
下準備
まず、下準備をします。
Atomなどのテキストエディタを開いてください。
たとえば、デスクトップに設置した、webフォルダに配下に、css_basic というフォルダを作って、その中に、ファイルを作って学習していきましょう。
css_basic フォルダの中に、first.html というhtmlを作ってください。
下記のHTMLを記述して、ブラウザで表示しましょう。
See the Pen first.html by learnwithnakamura (@learnwithnakamura) on CodePen.
CSSの記述
次にCSSをかいていきます。
CSSを書ける場所は、3箇所あるのですが、順番にみていきましょう。
まず、インライン記述する方法をやってみましょう。
インライン
スタイルをあてたい要素の、開始タグの中にstyle属性を作成して、その中にCSSを書きます。
See the Pen CSS inline by learnwithnakamura (@learnwithnakamura) on CodePen.
#FF0000;というのは、色をRGB値で指定していて、FF0000というのは、赤い色をさします。
ただ、このインラインで書く書き方は、知っておいたほうが良いのですが、一時的にテストする以外は原則使いませんので注意してください。
内部参照
次に、「内部参照」と行って、HTMLファイルの中に書く方法です。
See the Pen css 内部参照 by learnwithnakamura (@learnwithnakamura) on CodePen.
文字色が赤くなっていることが確認できます。
ちなみに、
このように、一行で描いても、動作としては同じですので覚えておきましょう。ただし、基本的には、数行に分けて書いた方が、読みやすいと思います。
ファイルをセーブしてWebページリロードします。
文字色が赤くなっていることが確認できます。
この内部参照の書き方も、知っておいたほうが良いのですが、とりあえず勉強のために動作させてみたいとか、一時的にテストしたいというとき、以外は原則使いませんので注意してください。
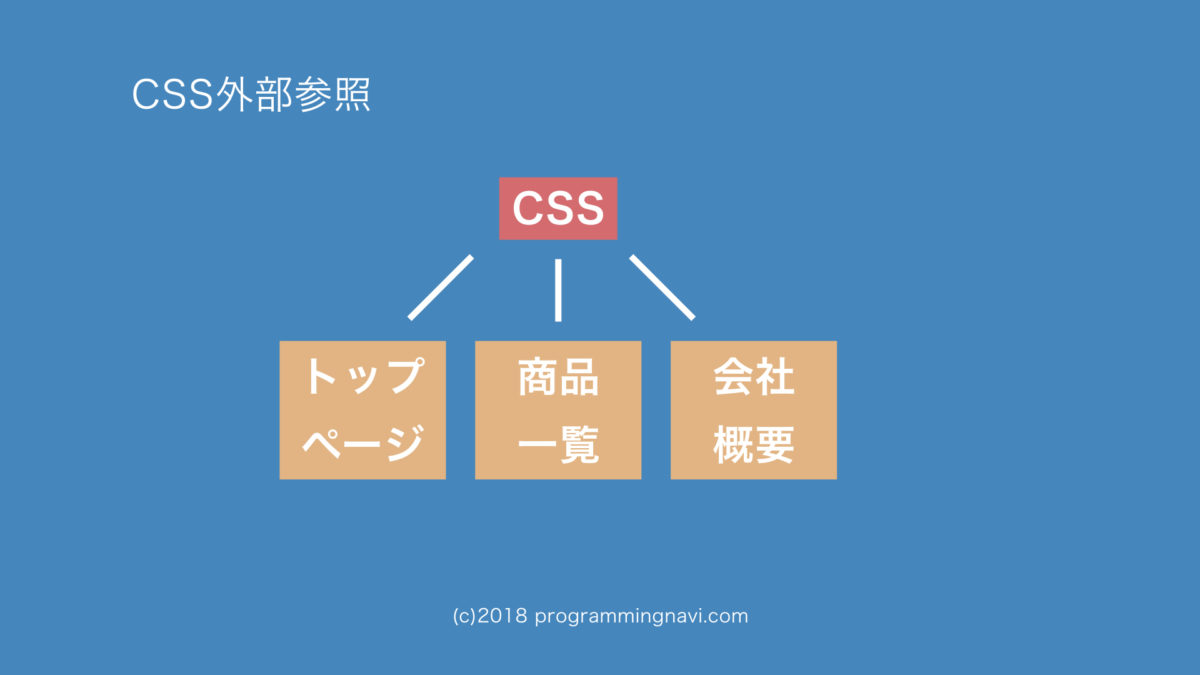
外部参照
最後に、一番推奨されるCSSの組み込み方である、「外部参照」という方法です。
これは、CSSを書くだけのファイルを作りそこに、CSSを記載します、。
そしてそのCSSファイルを、htmlからlinkタグを使って読み込む方法です。
css_basicフォルダにstylesheetsというフォルダを作りましょう。
にstylesheetsフォルダ内に、first.css というファイルを作ります。
ここに、cssを記載していきます。
そして、html側に戻って、headタグ内に、linkタグを設置して、cssファイルを読み込みます。
See the Pen CSS 外部参照 by learnwithnakamura (@learnwithnakamura) on CodePen.
rel はrelationの略で、関係という意味です。
これで、このHTMLに対するstyleシートは、first.cssです。という指定になります。
CSSを外部ファイルかすることのメリットとしては、
複数のページ間でスタイルの使い回しができる点です。
例えば、サイトのテーマカラーを変更する必要が出てきたときも、一箇所変更するだけで、サイト全体の設定が変わります。

補足としては、例えばとtopページだけ、一部スタイルを変えたいときは、どうするかです。
HTMLから複数のCSSファイルを読み込むことができるので
共通のCSSを用意して、特定ページだけ、特別に用意したCSSも提供するというのをよくやるので、ここでは、そういうこともやるのだ程度に覚えておいてください。

CSSの組み込み方による優先順位
CSSの組み込み方による、優先順位について説明します。
同じ内容の指定をした場合、優先順位としては、
インライン > 内部参照, 外部参照
と覚えておくと良いでしょう。
ただしこの優先順位については、覚えておいたほうが良いルールではあるのですが、不具合の温床になるので、基本的には、外部参照、つまり、外部ファイルにCSSを記載する方法に統一するのが望ましいです。
CSSのコメント
コメントはHTMLの記事でも学習しましたが、
ファイルには書いてあるけれども、ブラウザで表示する時には、無効になるものです。
HTMLのときとは書き方が違うので注意しましょう。
/* コメントしたい文字列 */
というように、記号で囲います。
何かしらのC言語系のプログラミング言語を学習したことがある方には、馴染みがあるかもしれません。
複数行になってもOKです。
h1 {
/*color: red;
padding-top: 1px; */
}
colr redのスタイルと、padding-topのスタイルが無効になります。
テキストエディタAtomのショートカットはhtmlのときと同様に、
macの方は、commandキー + /キー . windowsの方はcontrolキー + /キー で、コメントのON/OFFができます。
色の指定 color
CSSのプロパティ colorについて、学習していきましょう。
colorは、名前の通り色を指定するプロパティです。
色指定の方法
色指定をする方法として、
RGB値で指定する方法
一般的なのは、RGB値で指定する方法です
RGB値というのは、色の表現法の一種で、赤 (Red)、緑 (Green)、青 (Blue) の三つの原色を混ぜて幅広い色を再現。
いわゆる、光の三原色のことで、学校で習った方もいると思います。

一番左の2桁がRed、次の2二桁がGreen, 次の3桁がBlueを指定指定しています。値は、それぞれ00からのFFの、10進数でいうと0から255の間の相対値で指定することができます。言い換えると、RGBをそれぞれ8bitで指定します。
赤を指定する場合、
- 16進数・・・#FF0000
- 16進数(RGBそれぞれがゾロ目の場合3桁で省略できる)・・・#F00
- 10進数・・・rgb(255, 0, 0)
- %で指定・・・rgb(100%, 0% , 0% )
16進数とは
16進数を忘れていたり、学習していなかったりしても大丈夫です。補足します。
10進数と16進数の関係です。
16進数の場合は、9まで進んだ後に、10にならずに、ABCDEFまで行って、10(イチ ゼロ)になります。
10進数 16進数
0 0
1 1
2 2
3 3
4 4
5 5
6 6
7 7
8 8
9 9
10 A
11 B
12 C
13 D
14 E
15 F
16 10
RGBについてさらに詳しく知りたい方は、wikipediaに詳しくのっているので、参照してみてください。
カラー名で指定する方法
例えば、赤であれば redとなります。
他にどんな名前があるかは、MDNに掲載されているので参照してみてください。
色、キーワード、RGB、16進数値が載っています。
CSSのバージョンによって、指定できる色名が増えていったということも、頭の片隅に入れておきましょう。
例
h1要素の色を赤にします。
いろいろな記述方法で指定してみます。
See the Pen OvYjEX by learnwithnakamura (@learnwithnakamura) on CodePen.
背景とボーダー
要素の背景色を設定する
background-color プロパティを使います。
要素の枠線の色を指定する
border-color プロパティを使います。
ボーダーの種類
border-style プロパティを使います。
none・・・ボーダーなし
solid・・・一本の直線
dotted・・・点線
など
例
See the Pen CSS 背景とボーダー by learnwithnakamura (@learnwithnakamura) on CodePen.
セレクター

セレクターの種類
セレクターとは、スタイルをどこに対して当てるかを指定するものです
セレクターには次のものがあります。
- エレメント(要素)セレクター
- IDセレクター
- クラスセレクター
一つずつ見ていきます。
エレメント(要素)セレクター
実例:
h1 {
color : #FF0000;
}
IDセレクター
「html」
こんにちは
「CSS」
#hello {
color: # blue;
}
クラスセレクター
「html」
こんにちは
「CSS」
.hello {
color: # blue;
}
おわりに
この記事では、文字の色やサイズ、レイアウトなどを指定できる、HTMLで書かれた構造化された文章のスタイルを指定するための言語CSSについて説明しました。
「Webエンジニア入門総合コース」では、この記事で説明したCSSの基礎はもちろんのこと、プログラミミング初心者向けに、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHubなどを動画をつかって説明しています。
動画は文字情報の5,000倍と言われることもあります。動画で学習すると、手順が目に見えて理解できるので、学習がはかどりますよ。
264レクチャー・18時間の大型コースとなっています。 内容をしっかり確認できるように、無料プレビュー60分を公開していますので、ぜひご覧ください!
関連リンク
動画で学ぶプログラミング入門

オンラインスクールProglus(プログラス)でプログラミングを学んで、創れる人になろう!
在宅学習応援!今なら複数の基礎コースが無料!!
今すぐ詳細を確認する