Web開発入門完全攻略コースのセクション「実践Webサイトのコーディング」について説明いたします
この記事は、オンラインプログラミング学習講座「Web開発入門完全攻略コース」サポート記事です。
動画で学習する
概要
このセクションではここまで学習してきた HTML と CSSL の基礎をベースと
してWebサイトのコーディングの実践を行っていきます
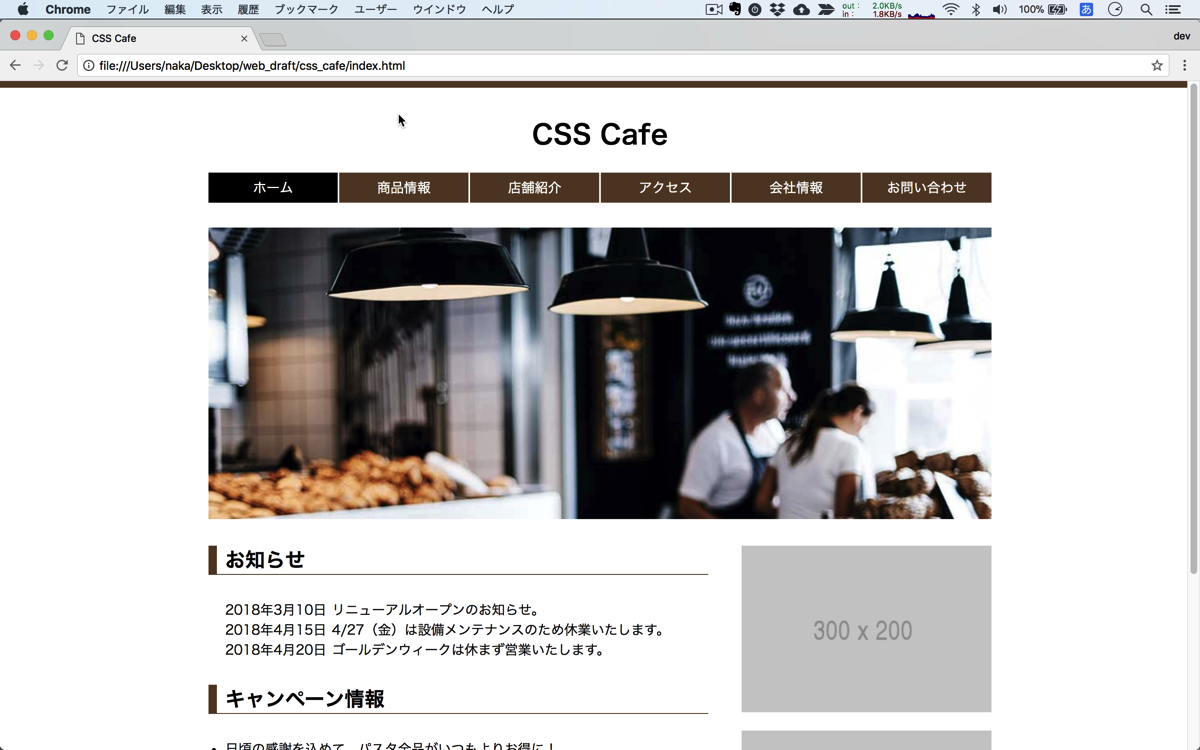
完成品を確認
実際に完成品を見てください

CSS Cafeという名前の架空の Web サイトのトップページを制作します
基礎を理解しやすいようにシンプルなものとなりますが実際のウェブサイトの制作に
つながるエッセンスがいろいろ詰まっています
グローバルナビゲーション
見ていくと ヘッダーエリアがあってこのようなグローバルナビゲーションを画像を使わずにCSSで作成します
2カラム
その下にメインのイメージです
この部分はメインエリアとサイドエリアの2カラムになっています
見出しで使っているこの装飾も CSS で作る方法を学習します
このサイドエリアにはバナーが入る想定です
ダミー画像
今はダミーの画像を入れています
このタミーの画像も自分で画像ファイルを作って入れているわけではなくて
url とサイズを記入するだけでダミーの画像を簡単に表示できる
無償で使える便利なサービスを紹介します
フッター
フッターエリアは このフッターのナビゲーション
そして著作権表示です
コーディング資料
コーディングの仕様です
HTML5, CSS3
文字コード:UTF-8
動作環境は mac また windows の google chrome 最新
版とします
おわりに
オンラインプログラミング学習講座「Web開発入門完全攻略コース」のセクション「実践Webサイトのコーディング」について説明しました。
動画で学ぶプログラミング入門

オンラインスクールProglus(プログラス)でプログラミングを学んで、創れる人になろう!
在宅学習応援!今なら複数の基礎コースが無料!!
今すぐ詳細を確認する