フロントエンド開発で重要な3要素について、プログラミング初心者に向けてできるだけわかりやすく説明します。
この記事は、オンラインプログラミング学習講座「Webエンジニア入門総合コース」サポート記事です。
フロントエンド開発で重要な3要素
下記の3つの要素があります。
- HTML
- CSS
- JavaScript
一つづつ説明いたします。
HTML (エイチティーエムエル・HyperText Markup Language)
文章構造を記述する仕組みです。
Webページの内容を記述するためのマークアップ言語です。
マークアップとは、コンテンツのはじめと終わりに「タグ」と呼ばれる印をつけて、意味付けをしていくことです。
例 見出しを記述
見出し文字列です
CSS (シーエスエス・Cascading Style Sheets)
文字の色やサイズ、レイアウトなどを指定できます。
HTMLで書かれた構造化された文章のスタイルを指定するための言語です。
実務ではCSSもしくは、スタイルシートと呼ばれることが多いです。
JavaScript (ジャバスクリプト)
Webサイトの振る舞いを指定できるものです。
プログラミング言語の一つ。
Webブラウザで動作する。
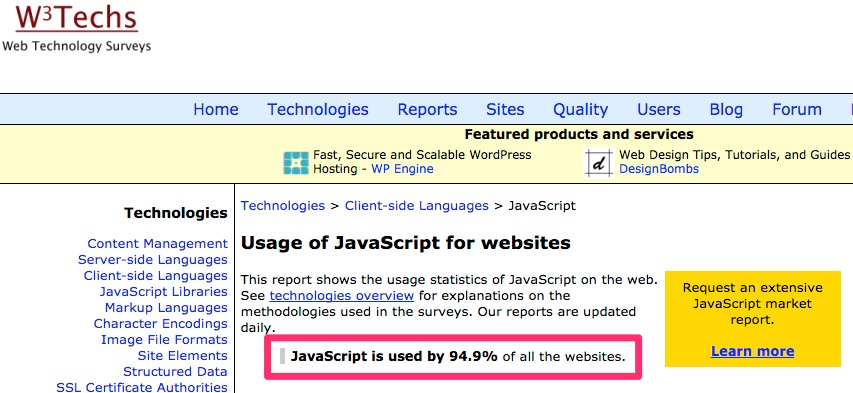
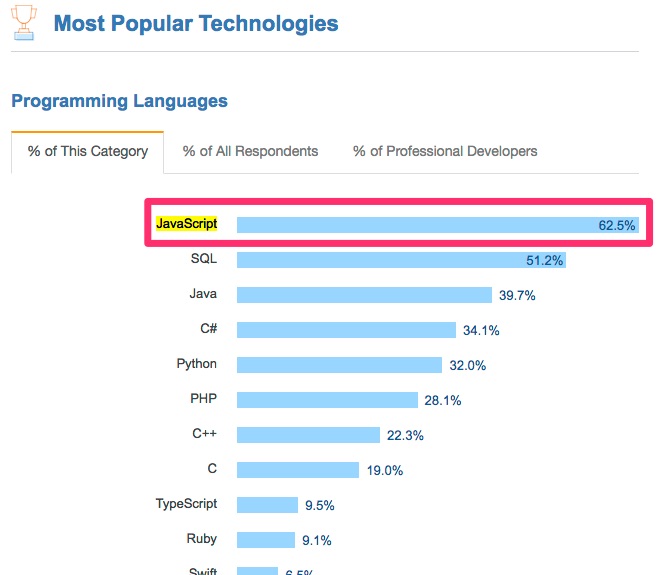
世界の94.9%のWebサイトで使われているという調査結果もある、人気のプログラミング言語。
JavaScriptはJavaとついていますが、プログラミング言語Javaとは全く異なるプログラミング言語ですので、注意しましょう。
関連記事 : 世界で一番人気のプログラミング言語JavaSpcriptとは何か説明します
フロントエンドとバックエンド
フロントエンド
ユーザーが見て操作する部分
クライアント側(ブラウザ)で動作するもの
HTML, CSS, JavaScriptを記述する
バックエンド
サーバ側で処理が行われるもの。いわゆるサーバーサイド。
例えばデーベースへのアクセス、ファイルへのアクセス、合計金額の計算などの処理を行ないます。
たとえば、プログラミング言語RubyやPHPで記述します。
静的なページと動的なページ
静的なページ
Webサーバ上に置かれたHTML ファイルなどを、ブラウザで表示するだけ。
動的なページ
アクセスするたびに、表示内容が変わる可能性があります。
サーバ側で動作するプログラミング言語例えばRubyと、データを保存しておけるデータベースのデータを組み合わせて、アクセスするたびに毎回表示を変えたり、ユーザーによって表示を書き換えることができます。
おわりに
フロントエンド開発で重要な3要素についてプログラミング初心者に向けに説明しました。
「Webエンジニア入門総合コース」では、データベースの基礎はもちろんのこと、プログラミミング初心者向けに、HTML5, CSS3, JavaScript, Bootstrap, SQL, Ruby, Ruby on Rails, Cloud9, Git, GitHubなどを動画をつかって学習できます。
Web開発に必要なプログラミングスキルを1つのコースで沢山学べてお得です。264レクチャー・18時間の大型コースとなっています。
内容をしっかり確認できるように、無料プレビュー60分を公開していますので、ぜひご覧ください!
動画で学ぶプログラミング入門

オンラインスクールProglus(プログラス)でプログラミングを学んで、創れる人になろう!
在宅学習応援!今なら複数の基礎コースが無料!!
今すぐ詳細を確認する